一篇关于如何对个人博客网站进行基本的SEO优化的文章,使你的博客可以在Google上被检索.

Sitemap是什么
Sitemap中文名称站点地图,他可以是任意形式的文档用来采用分级的形式描述了一个网站的架构,从而帮助访问者以及搜索引擎的机器人找到网站中的页面,使所有页面可被找到来增强搜索引擎优化的效果,因此添加站点地图对于优化SEO来说很重要。
图片
添加站点地图
1. 安装hexo-generator-sitemap
常规操作,在Git Bash中输入
1 | npm install hexo-generator-sitemap --save #适用于google |
2.设置内容
根目录下的
_config.yml配置文件在文件末尾中添加:
1
2
3## Sitemap
sitemap:
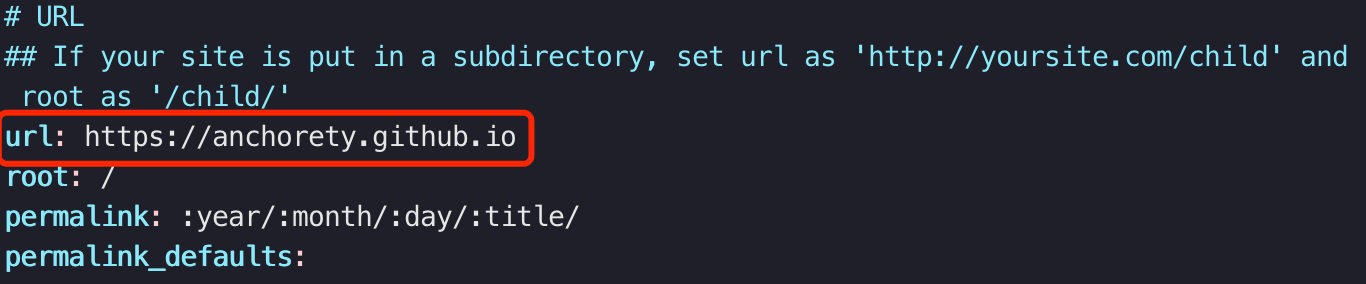
path: sitemap.xml修改文件中的url为博客地址:

生成
sitemap.xml文件使用
hexo g生成命令就在yourwebsite.github.io\public中生成sitemap.xml然后将其中生成的文件移动到网站根目录下(因为我的public目录在浏览器无法访问,可以直接访问可以不做)这里需要前面的hexo-generator-sitemap工具安装成功了才能生成
新建
robots.txt文件在网站根目录
/source目录中新建一个robots.txt,该文件为是Robots协议的文件,用来告诉引擎哪些页面可以抓取,哪些不能。1
2
3
4
5
6
7
8
9
10
11
12
13
14User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /tags/
Allow: /about/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /fancybox/
Sitemap: https://anchorety.github.io/sitemap.xml使用
hexo d -g进行部署
3. Google Search Console设置
访问Google Search Console网址,使用google账号进行登录
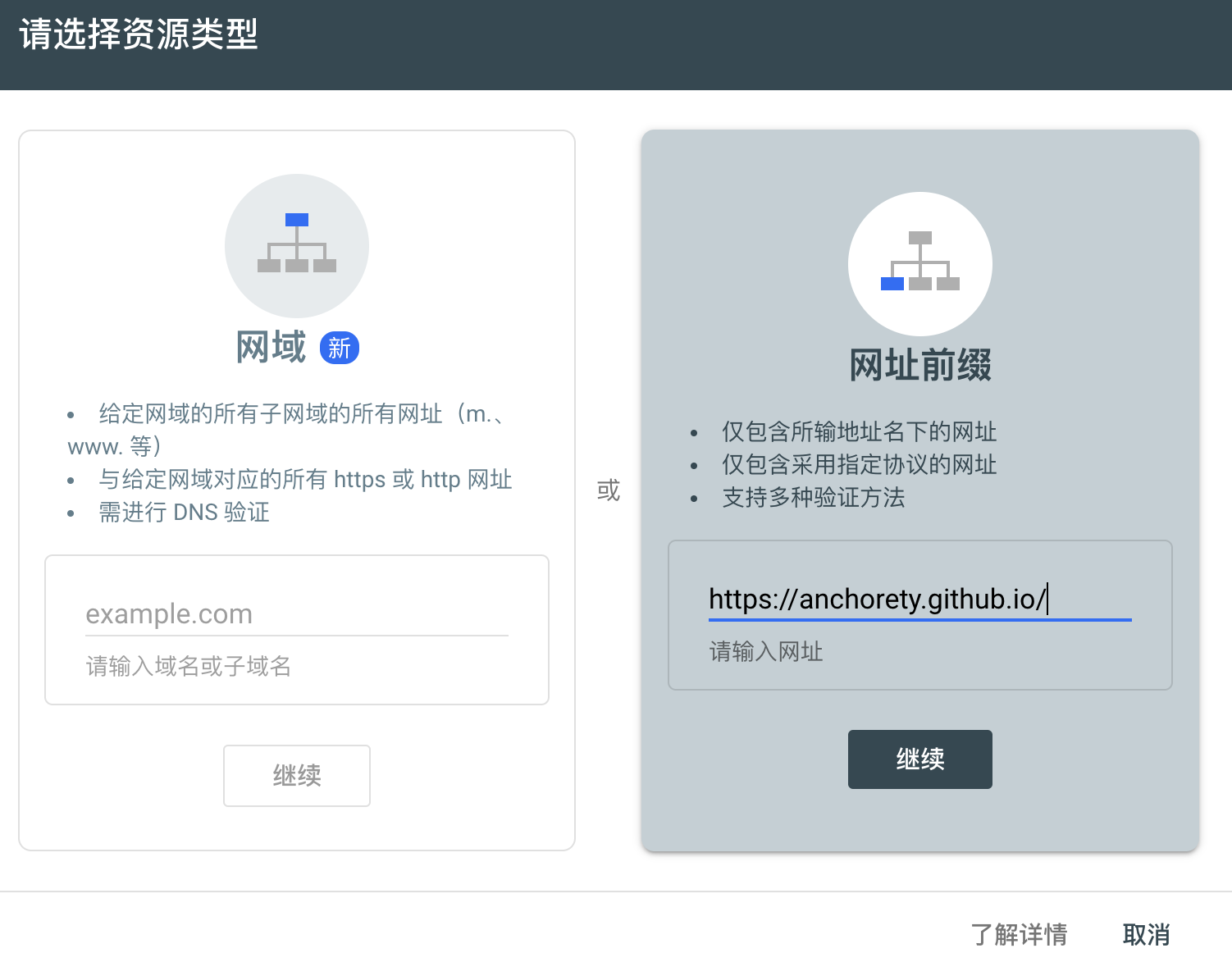
添加博客域名

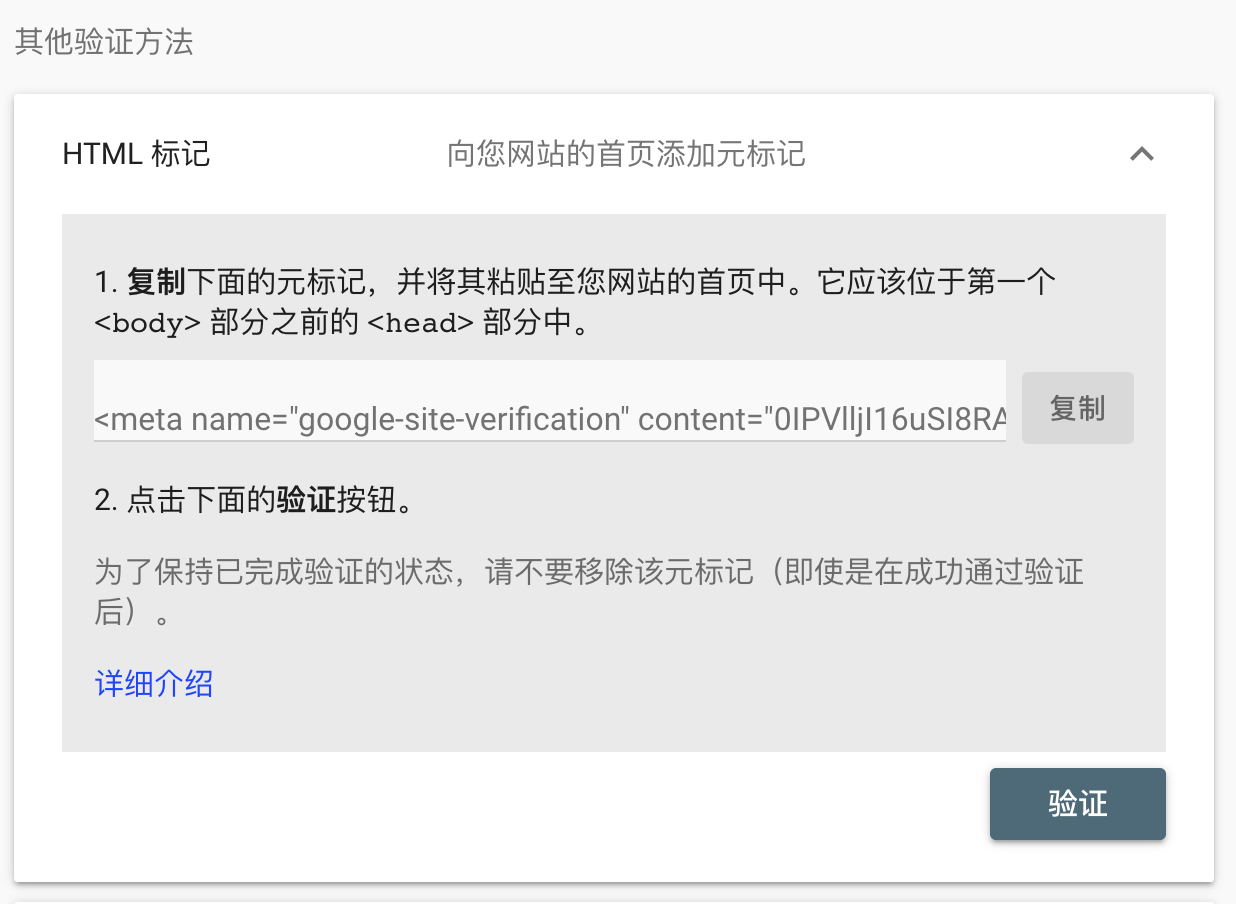
点击继续后会进入网站所有权验证,选择html标签验证。

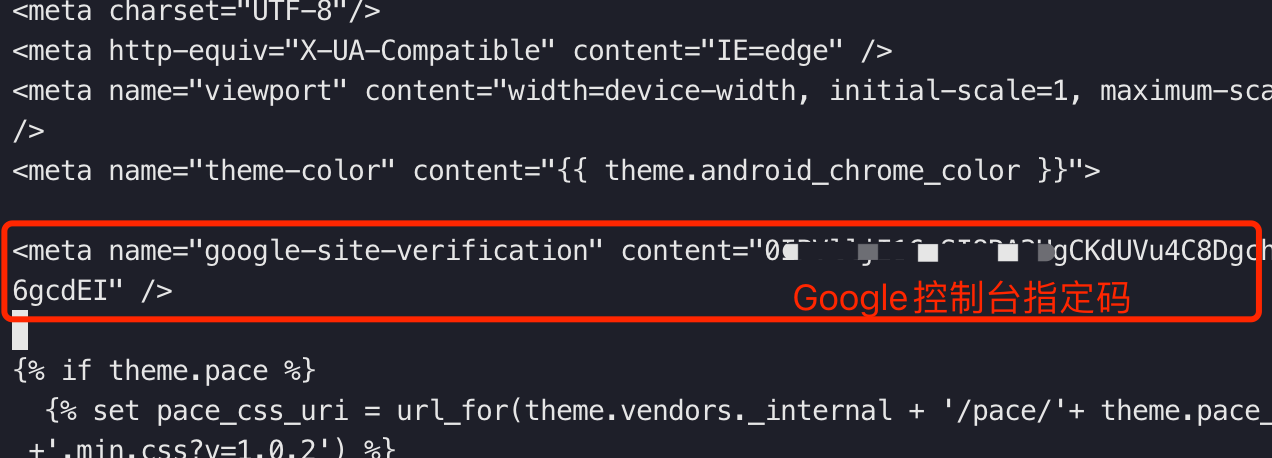
在网站
themes/next/layout/_partials/head.swig头部加入提示中的连接
验证成功后进入网站资源管理页面

添加站点地图
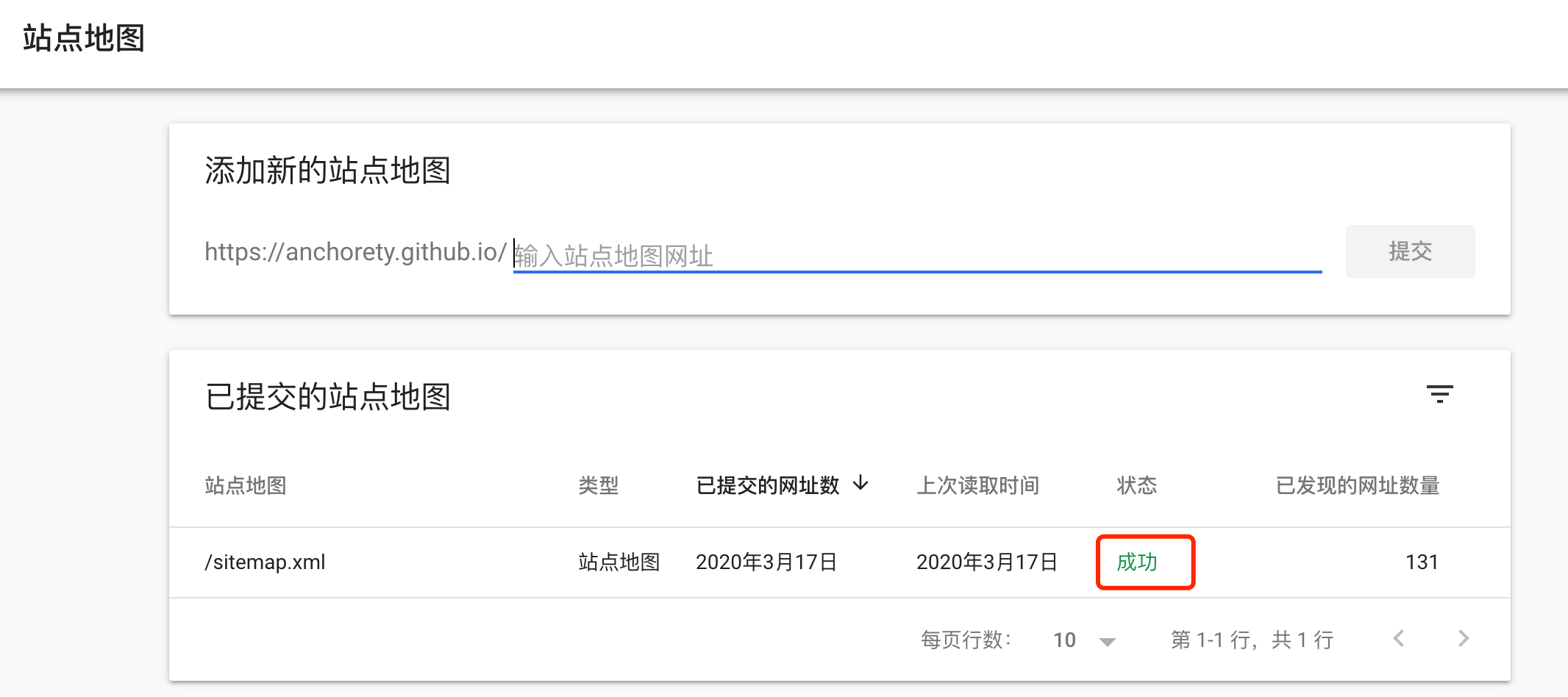
点击左侧导航栏中站点地图,然后输入前面sitemap.xml文件存放的地址(我的地址是网站根目录下,直接输入sitemap.xml即可),提交后出现成功状态即可。

这里如果出现了404错误,可以在浏览器中直接输入输入的地址尝试是否能够访问,不能访问则将sitemap换到其他可以进行访问的地址再重复操作.
4.等待
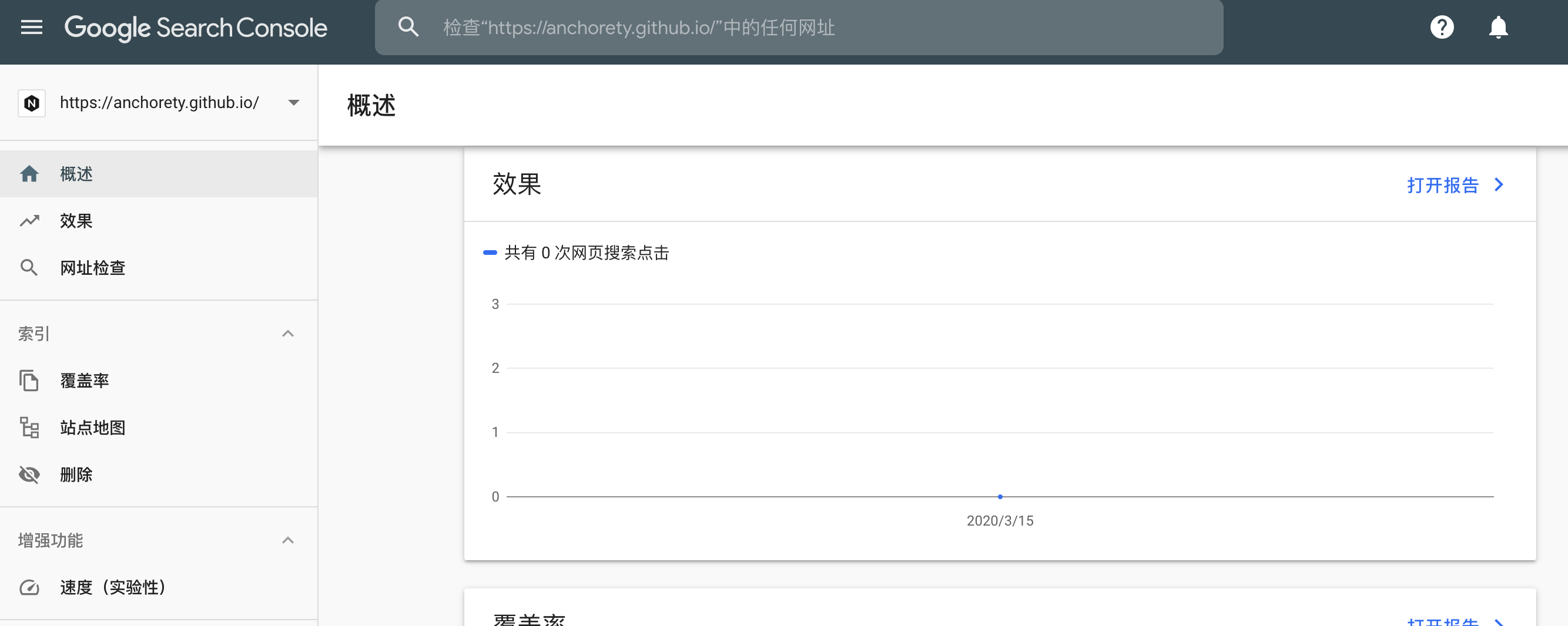
在进行完前面的环节后,控制台界面大部分时候都只能显示

只需要等待Google进行页面爬取就好了,一般等待一两天后就可以完全被Google收录了。可是使用google搜索下面内容进行收录查验:
1 | site: xxx.github.com |
完全被收录后:
图片